
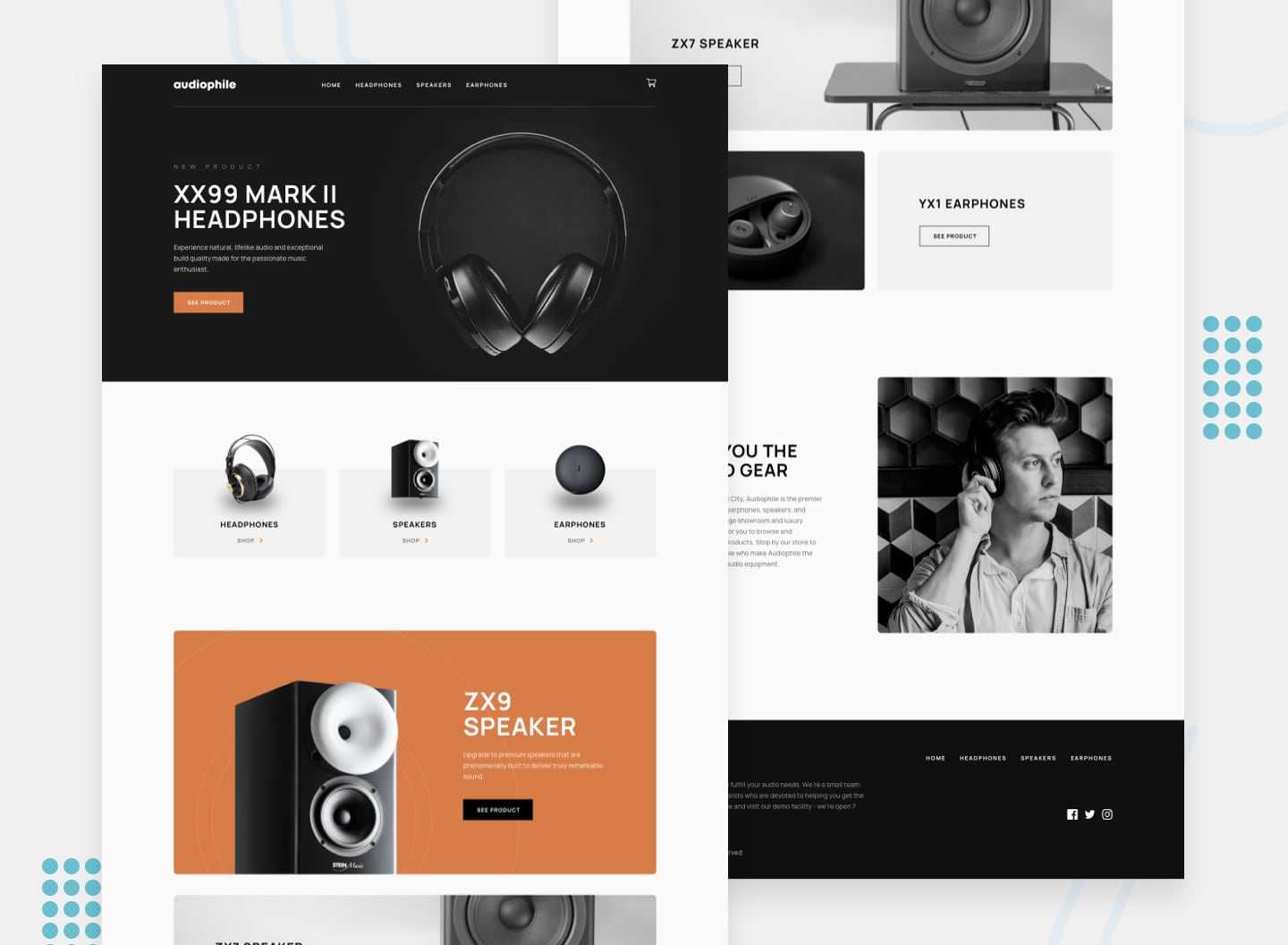
audiophile ecommerce website
This project was a huge, guru, eCommerce premium front-end challenge from a front-end mentor. It is being built with react, gatsby for static site optimization, dynamic pages, faster pages, hosting and search engine optimization. Strapi is used for content management and headless CMS. Graphql for querying data, styled components for styling, Netlify and Github for hosting and continuous deployment.